Defaults
| Type | CMS Block |
|---|---|
| Name / Identifier | Lumarix Value Message Bar / lmrx_value_message_bar |
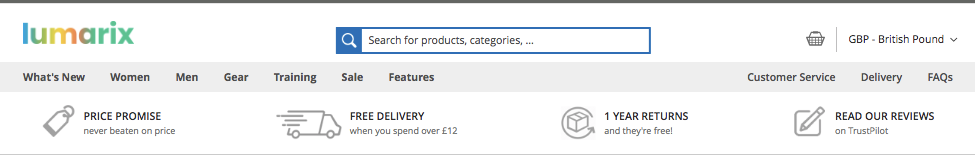
| Front End Look | |
| Back End Default | <div class="top-banner"> <div class="top-banner__item"> <div class="top-banner__item__img"><img src="{{media url="wysiwyg/price.png"}}" width="46" height="51" /></div> <div class="top-banner__item__text"> <div class="top-banner__item__text--large">Price Promise</div> <div class="top-banner__item__text--small">never beaten on price</div> </div> </div> <div class="top-banner__item"> <div class="top-banner__item__img"><img src="{{media url="wysiwyg/Van.png"}}" width="88" height="51" /></div> <div class="top-banner__item__text"> <div class="top-banner__item__text--large">Free Delivery</div> <div class="top-banner__item__text--small">when you spend over £12</div> </div> </div> <div class="top-banner__item"> <div class="top-banner__item__img"><img src="{{media url="wysiwyg/return.png"}}" width="51" height="51" /></div> <div class="top-banner__item__text"> <div class="top-banner__item__text--large">1 Year Returns</div> <div class="top-banner__item__text--small">and they're free!</div> </div> </div> <div class="top-banner__item"> <div class="top-banner__item__img"><img src="{{media url="wysiwyg/trust.png"}}" width="51" height="51" /></div> <div class="top-banner__item__text"> <div class="top-banner__item__text--large">Read Our reviews</div> <div class="top-banner__item__text--small">on TrustPilot</div> </div> </div> </div> |
Widget Output
The default widget settings for outputting the Value message bar are:
Storefront Properties
Widget Options